


It gives designers like you a wide range of convenient features that are guaranteed to make your design process practically seamless. More importantly, you can create designs without the need for coding, which makes it that much easier to manage.Īxure RP 9 provides all the tools you need to create an interactive, visually stunning, and easy-to-use prototype. Axure RP 9 is a unique and effective tool for UX/UI designers that combines both wireframing and prototyping. If you are a designer who is looking for that extra “oomph” out of your prototyping tools, look no further.
#Axure rp vs adobe xd download#
Invite people to view and download designs using any operating systemĪs the self-proclaimed “world’s most powerful screen design tool”, InVision Studio boasts a variety of features to revolutionize your screen designs and cater to low and high-fidelity prototyping, both of which you can do in a very short time.Reuse your favourite styles and symbols.Use Start Points (Start Points is a feature that lets you select the artboard your prototype starts with after you preview it).Go between animated interactions and artboards.It is very effective as a prototyping tool, as you can: Sketch helps you and your partners collaborate in real time and gives you the right tools to complete your project. This is another useful prototyping tool that caters to the development of your idea from beginning to end. Share your prototype with other stakeholders.Use animated GIFs to represent designs, elements, and animations.Implement advanced transitions by using Smart Animate.Connect UI features and select animations and interactions.Produce an interactive design that does not require coding.Create prototypes that are very close to the final product.With Figma as a prototyping tool, you can:

It allows you to “prototype while you design, and vice versa” - a process that helps you make animated prototypes a reality, do concept testing earlier and more frequently, and generate a superior blueprint for development. Use overlays to create layered content (dialog boxes, slide-out menus, etc.)įigma is another powerful UX/UI design tool that gives you a variety of features including prototyping.Use gaming controllers and the keyboard to create interactions.Link to another Adobe tool - After Effects - by exporting artboards and layers to enhance animation.Add anchor links to make navigation easier.Create scroll groups (carousels, menu lists, and loops).Add animations to improve the visual experience.Use voice prototyping, which allows you to create voice-enabled features and commands, as well as audio playback for a more personalized experience.

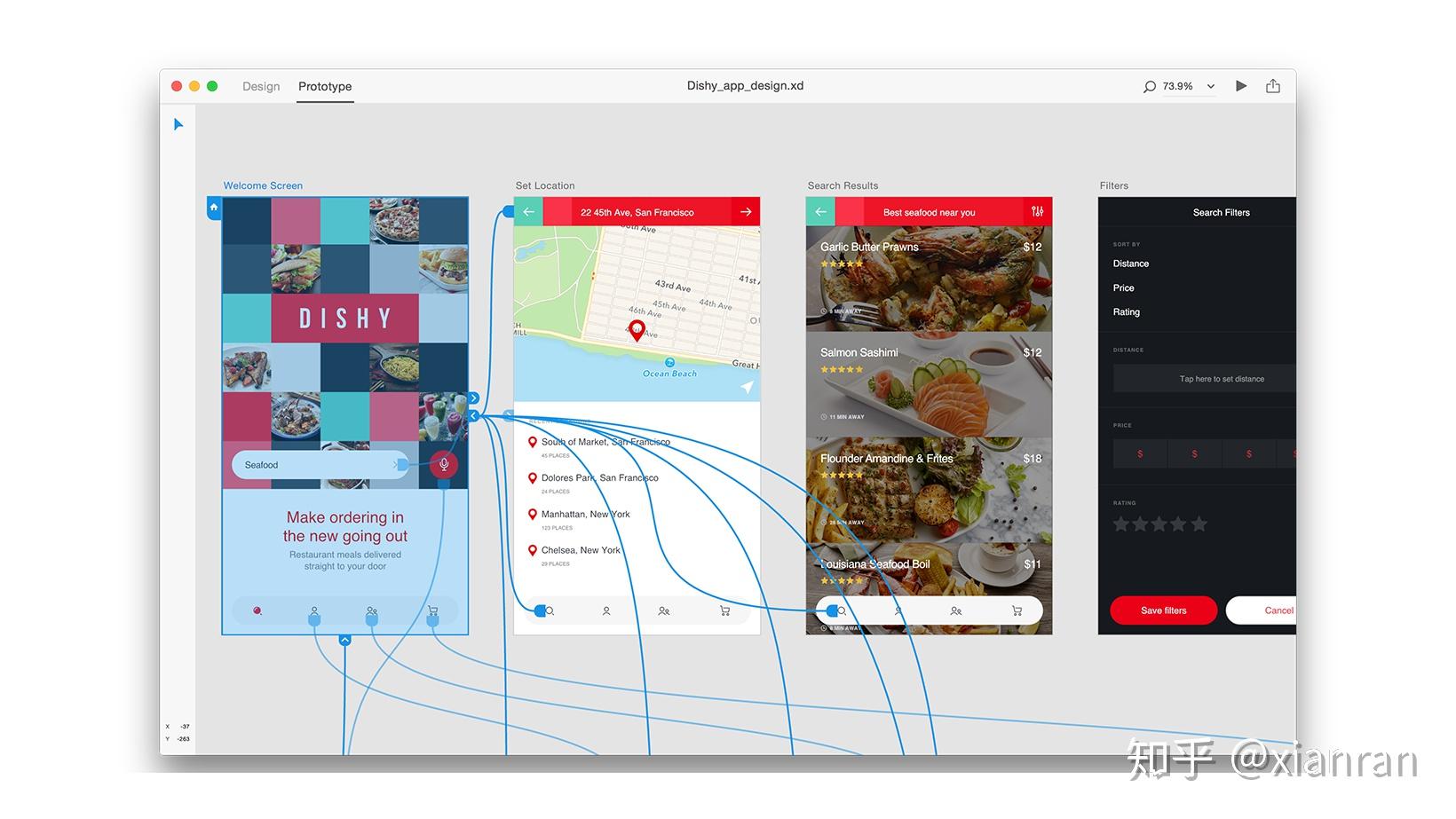
The prototyping feature gives you various perks, such as the option to: The UX team at WebCreek uses Adobe XD because of its versatility in its superior performance for large, complex, and dynamic animations that add fidelity to the design, as well as the vast repository of resources from the Adobe community. Now, here is our list of the best prototyping tools for UX/UI designers.Īdobe XD functions as a highly efficient UX/UI design and collaboration tool that provides designers with various features including layout and design, prototyping and animation, collaboration and handoff, design systems, and extensibility.įor many designers, Adobe XD is the go-to tool for their prototyping needs, and rightfully so, as it makes the process easier, more efficient, and more productive. Okay, so what is the best tool for you? According to our UX/UI Design expert Pedro Pazmiño, “it depends on the type of prototype you are working on and the goal you are after, prototyping includes a spectrum of low, mid, and high fidelity approaches.” These tools make product creation more efficient and indefectible. Prototyping tools are used to create a model of the final product and allow end-users to test it and provide valuable feedback that can aid in the improvement of the final product. Before we get into the best prototyping tools, however, let us look at what they are. Do you feel like there are so many prototyping tools on the market today that choosing the best one for your specific needs is a hassle? Are you often confused about which is the best option? If this describes you, then look no further than this list we have compiled.


 0 kommentar(er)
0 kommentar(er)
